アイキャッチ画像を設定していると見栄えが良いですね。
私もできるだけ入れるようにしてます(^^)
ただ、記事本文には貼られてない!?
となってませんか?
私が使ってるテンプレート(リファインSNOW2)は
記事本文を覗いて見ると殺風景です(^^;)
という訳で…
アイキャッチ画像を設定したら、
自動で記事本文にも貼り付けてみましょう(^^)/
①WordPressのテーマ編集へ。
②テンプレート「single.php」を選択!
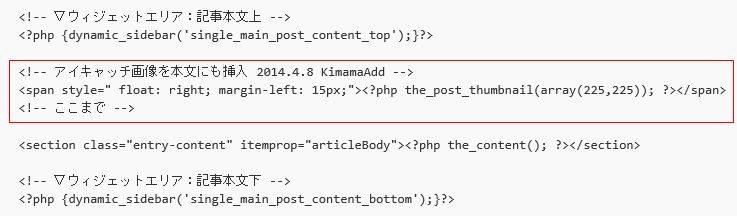
③下のコード(赤枠部分)を追加してみましょう。
④最後に「ファイルを更新」!
これだけ!
簡単ですね(^^)

the_post_thumbnail(array(225,225))
アイキャッチ画像を225px×225pxでリサイズしてます。
array(225,225)の代わりに、
thumbnail(サムネイル)
medium(中サイズ)
large(大サイズ)
も設定できますよ(^^)
array(225,225)の代わりに、
thumbnail(サムネイル)
medium(中サイズ)
large(大サイズ)
も設定できますよ(^^)
『<span style=” float: right; margin-left: 15px;”>』は
テキストと画像の間を15px離して、画像を右寄せですね。


